先日、会社でライトニングトーク大会が開催されました。そこで micro:bit で micro:bit の紹介プレゼンをするということをしましたので、同じことをしたいという奇特な方のために構成などを説明いたします。

micro:bit とは?
micro:bit とは、英国 BBC が開発した教育用のマイコンボードです。 5cm × 4cm の小さなボードに表示用の LED が 25 個とボタンが 2 個、加速度センサー、磁力センサーなどが付いています。日本では、 スイッチサイエンス が販売代理店になっていて、オンラインで購入することができます。
開発環境 がウェブブラウザー上で動作するので、 micro:bit があればすぐにプログラミングを始められるというのが魅力です。 Scratch に似たブロックを組み合わせるプログラミングスタイルで、開発環境では簡単に JavaScript (正確には TypeScript )へと変換できるのも魅力です。
ハードウェア
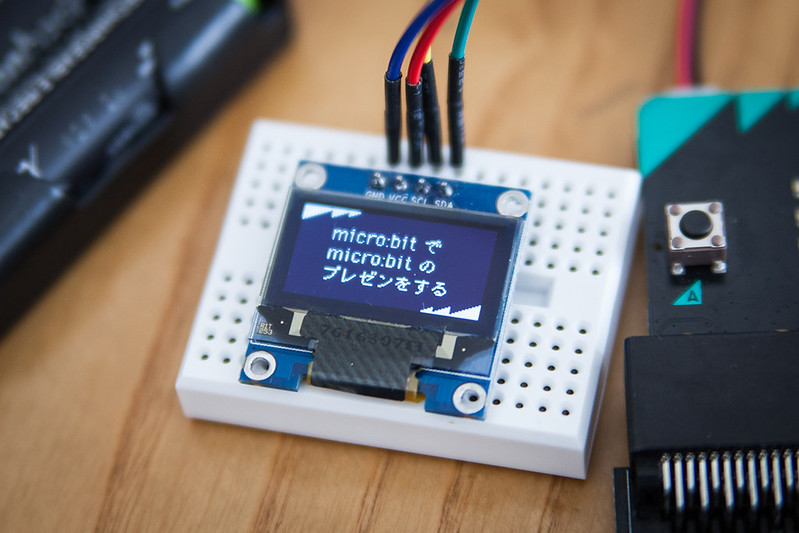
まずは micro:bit です。 PH コネクタ付き電池ボックス をつかって、単 3 電池から電源をとるようにしています。マイクロ USB で電源をとってもいいのですが、パソコンなしでも単独でも動くということを示したかったので、あえて電池で動作させています。
ディスプレイには Adafruit Monochrome 1.3" 128x64 OLED graphic display 互換ディスプレイを利用しました。これは、AliExpress や Amazon で「 SSD1306 」というキーワードで検索すると数百円で販売されているのを見付けることができます。このディスプレイは、I2Cインタフェースをサポートしています。
このディスプレイと micro:bit との接続には micro:bit 用エッジ・コネクタ を利用しています。このエッジ・コネクタでは I2C でつかう SCL と SDA のための端子にはピンがついていないので、自分でピンヘッダをはんだ付けする必要がありました。
ライトニングトークでは、スライドを操作するためのリモコンとして、もう一つ別の micro:bit を利用しました。これは必須ではないのですが、プレゼンのときに便利です。
また、 OLED ディスプレイをスクリーンに投影できる書画カメラを持っていなかったので、スマートフォンをプレゼン用の PC と接続し USB カメラ代わりにしています。 所有していた Nexus 5X で 開発者オプションを有効 にしたうえで Android Screen Monitor をつかって、PC上にスマートフォンの画面を写すということをしました。
ソフトウェア
プログラムは MicroPython をつかって実装しています。環境の制約からか関数を定義して呼び出すようにすると簡単に RuntimeError: maximum recursion depth exceeded が発生してしまうので、愚直に書くということをしています。
また、OLED SSD1306 ディスプレイへの描画には、オープンソースの MicroPython 用のライブラリである microbit_ssd1306 を利用しています。
実際のプログラムは下記の通りです。
import radio
from microbit import *
from ssd1306 import initialize, clear_oled
from ssd1306_bitmap import show_bitmap
# 無線のグループを設定し、無線を有効にする
radio.config(group=255)
radio.on()
# ディスプレイの初期化とクリア
initialize()
clear_oled()
# 現在のスライド位置
curr = 0
# メインループ
while True:
try:
# 無線の受信と ASCII コードへの変換。ヘッダとなるデータは捨てる。
command = None
received = radio.receive_bytes()
if received is not None:
command = str(received[13:], 'ascii')
# Aボタンが押されたか、無線で prev という文字列を受け取ったとき
if button_a.is_pressed() or command == 'prev':
curr -= 1
clear_oled()
show_bitmap('{:02d}.img'.format(curr))
# Bボタンが押されたか、無線で next という文字列を受け取ったとき
if button_b.is_pressed() or command == 'next':
curr += 1
clear_oled()
show_bitmap('{:02d}.img'.format(curr))
# スライドデータのファイルが見付からないときに例外が発生
except OSError:
curr = 1
clear_oled()
show_bitmap('{:02d}.img'.format(curr))
また、スライド操作用のリモコンとして使う micro:bit 用のプログラムは下記の通りです。こちらは MakeCode for micor:bit 用のプログラムになっていますので、 JavaScript エディタにペーストをして利用してください。
input.onButtonPressed(Button.A, () => {
radio.sendString("prev")
})
input.onButtonPressed(Button.B, () => {
radio.sendString("next")
})
radio.setGroup(255)
スライドデータ
スライドは、最初にモノクロビットマップ形式の画像をつくります。サイズは、横128ピクセル、縦64ピクセルです。私は Adobe Creative Cloud を契約しているので、 Photoshop をつかって画像を作成しましたが、お好きなものを利用すると良いでしょう。 Mac であれば Osaka フォントにビットマップデータが含まれるので、それを使いました。
show_bitmap 関数で読み込まれるデータは、 SSD1306 OLED ディスプレイのメモリレイアウトそのままのデータになっています。ですので、 BMP 画像をその形式に変換する必要があります。ライブラリのページには LCDAssistant をつかった 手順 が説明されているのですが、多くの画像を一度に変換するのには面倒な手順です。
そこで、 bmp2ssd1306 というスクリプトを作成しました。 Ruby がセットアップされている環境であれば gem install bmp2ssd1306 でインストールすることができます。コマンドライン引数に画像ファイルのパスを与えると、その画像を microbit_ssd1306 ライブラリで利用できる形式に変換します。コマンドの引数に複数のパスを与えることもできますので、一気に画像を変換することができます。
スライドデータのファイル名は、 01.img 、 02.img のようにスライドの表示順にゼロ詰めをしたファイル名にします。なお、ファイルシステムの容量の都合でスライドは 12 枚までしか書き込めないようです。あまり長いプレゼンはできませんので、ご注意ください。
プログラムの書き込み
さて、ハードウェアにプログラム、スライドデータを準備できたので micro:bit へと書き込むのですが、それにはちょっとしたコツみたいなものが必要です。公式サイトでは Python プログラミングや書き込みをするための開発環境として Mu が推奨されていますが、 Mac ではあまり安定しないので、おすすめできません。
その代わりにコマンドラインツールで uflash と microfs というものがあるので、これを利用します。両方のツールとも pip でインストールすることができます。
プログラムの書き込みは次の手順で行ないます。
- 空のファイル( empty.py )を書き込む
- microbit_ssd1306 に含まれる ssd1306.py と ssd1306_bitmap.py を書き込む
- スライドデータを書き込む( 01.img 02.img など)
- 最後に main.py という名前で最初に掲載したプログラムを書き込む
コマンドラインの操作は次のようなものになります。
$ uflash empty.py
$ ufs put ssd1306.py
$ ufs put ssd1306_bitmap.py
$ ufs put 01.img
$ ufs put 02.img
$ ufs put main.py
書き込みが終ったら、 micro:bit の B ボタンを押すと最初のスライドデータが表示されるはずです。
まとめ
micro:bit で micro:bit のプレゼンをするために SSD1306 OLED ディスプレイを micro:bit に接続をしてスライドを表示させる方法について説明をしました。
micro:bit は、子ども向けの教育用ボードではあるものの、安価で豊富な機能を持っていてハックするのが楽しいデバイスです。デバイス向けのプログラミングをしたことがないという人も、気軽に始めることができます。ぜひ、みなさんもチャレンジしてみてください。